In an increasingly competitive job market, having a CV that stands out from the crowd is more important than ever. With CVs being looked at for “only 6 to 7 seconds” on average (according to Indeed.co.uk), how can you ensure that your CV doesn’t just blend in with the rest? The answer lies in simple yet effective graphic design techniques. You don’t need to go overboard with garish colours and fancy fonts (there is such a thing as over-designing), but the techniques below are subtle ways to give your CV the edge it needs to go from mundane to memorable. Whether you’re a seasoned professional looking to refresh your CV or a recent graduate crafting your first one, these ideas will help you present your skills and experiences in a visually appealing and impactful way.
Colour Theory
Colour can evoke emotion, and using it sparingly in your CV, such as in headings or to section off your skills list, can help project a certain impression of you upon the reader. Here are the emotions that the following colours can project, according to colour theory.
Red – passion, danger, importance, aggression. (Hint: use this colour wisely and sparingly – whilst it can attract attention, it can also be overbearing)
Orange – playfulness, warmth, energy
Yellow – can create mixed feelings – for some, happiness, optimism; for others, warning. (Hint: go for more natural hues rather than neon to give the right impression)
Green – nature, growth, harmony, stability
Blue – trust, serenity, inviting, fresh
Purple – luxury, romance, mystery, elegance
Pink – care, compassion, love, innocence, youth, fun
Brown – rustic, earthy, stable, longevity
Black – trendy, modern, sophisticated
White – simplicity, elegance, purity
Typography
Images from : https://www.crowdspring.com/blog/type-font-typography-business-brand-psychology/
The font or typeface that you choose can also create a strong impression in the reader’s mind. Think about what you want that impression to be before you go about choosing yours. Brands and businesses spend a lot of time (and money!) choosing the ‘right’ typeface to convey a certain message to their customers, and you can do the same. Also, it is worth noting that some fonts tend to be used more often by certain industries, so you could align your font to the industry you want to work in.
Here is some basic typography theory to get you started.
Sans or sans serif?
Serifs are the little flourishes at the end of letter strokes. Fonts always fall into one of these two categories. Serif fonts convey elegance, prestige, heritage and authority and tend to be used by finance, fashion, or journalism, for example, to give a feeling of luxury or reputability. Sans-serif (without serifs) fonts are more accessible, modern, friendly and clean and are used across most industries.
You can check out Canva’s more detailed guide to fonts here: https://www.canva.com/learn/font-design/
Hierarchy
How do you want the viewer to read your CV? Is there some information you want to stand out more than others? Is there a particular order in which you want them to read the different sections? You can use visual hierarchy principles to guide viewers through your CV in a compelling way. Here are some key techniques you can get creative with.
Size – use larger headings and subheadings to draw the viewer’s eye. People tend to read bigger things first.
Colour contrast or boldness – use contrasting colours or bold font to make some elements stand out.
Positioning – place the content you want the viewer to see first at the top of the page.
Scanning patterns – When people look at pages of text, especially on screens, they typically follow certain scanning patterns with their eyes. The two most common are:
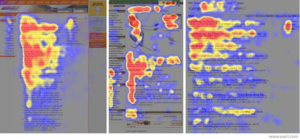
- F-patterns – readers first read in a horizontal movement across the upper part of the content area, forming the top bar of the F. Next, they move down the page a bit and read across a shorter area, forming the lower bar of the F. Finally, they scan the left side of the content in a vertical movement. You can see an example in the heat map images below. Readers tend to work in this way for text-heavy pages like articles and blog posts, so for this type of page, you should align your important content to the left.
- Z-patterns – for pages with varying blocks of content, like a website or an advert. The reader’s eye starts at the top left, moves horizontally to the top right (forming the top bar of the Z), then diagonally to the bottom left (creating the diagonal of the Z), and finally horizontally again to the bottom right (forming the bottom bar of the Z). If you’ve been creative with the layout of your CV, it probably falls into this pattern, so make use of headings, subheadings and other hierarchical techniques to guide readers from one section of your CV to the next.
Spacing
Spacing is another great way to give your CV the competitive edge and can mean the difference between a clean, crisp, professional-looking CV that is easy to navigate, and an overcrowded CV that is difficult for recruiters to read.
According to recruitment websites such as Indeed and Jobseeker, the line spacing of a traditional CV should typically be single-spaced or at most 1.5-point spaced. This allows for sufficient space to present all your information clearly without overwhelming the reader.
The key to overall readability is then to strike a balance between text and what designers call ‘whitespace’ (or ‘negative space’).
Whitespace: refers to the space around visual elements. It’s a powerful and simple way to draw attention to a piece of information because the viewer will be less distracted by other elements.
Moreover, utilising whitespace effectively helps guide the reader’s eyes through your CV, making it more accessible and less crowded. So, be selective about what you include and give your content (and the viewer) room to breathe.
Finally, incorporating a blank space between different sections like professional experience, education, and skills enhances readability by creating visual breaks, making it easier for recruiters to digest your information.